Obsidian发布博客
原理
obsidian通过Digital Garden插件,将md推送到github,再由netlify代理github。
阿里云bigdudu.cn通过cname解析到netlify的域名,并会自动配置ssl证书
发布博客方法
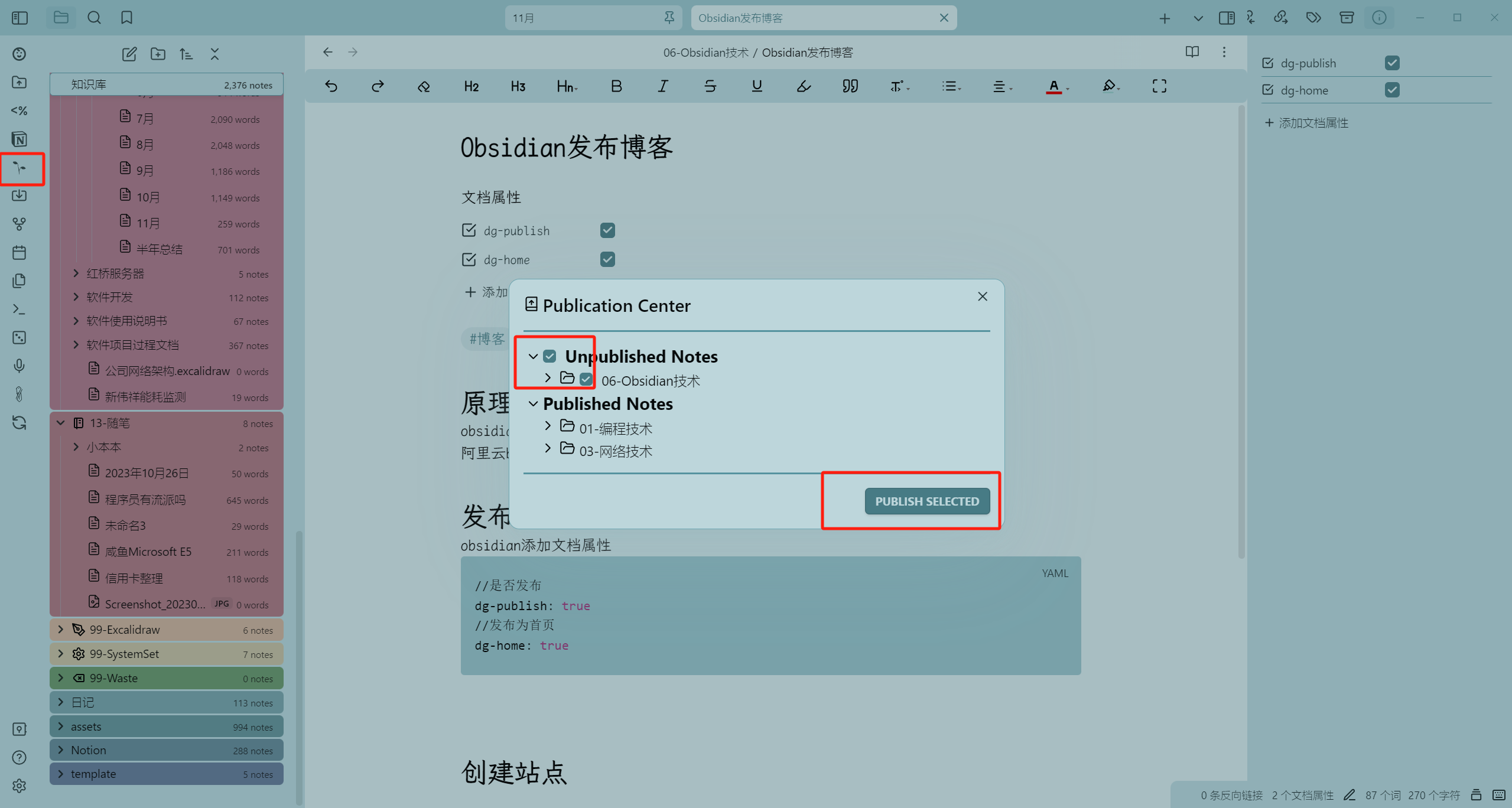
obsidian添加文档属性
//是否发布
dg-publish: true
//发布为首页
dg-home: true

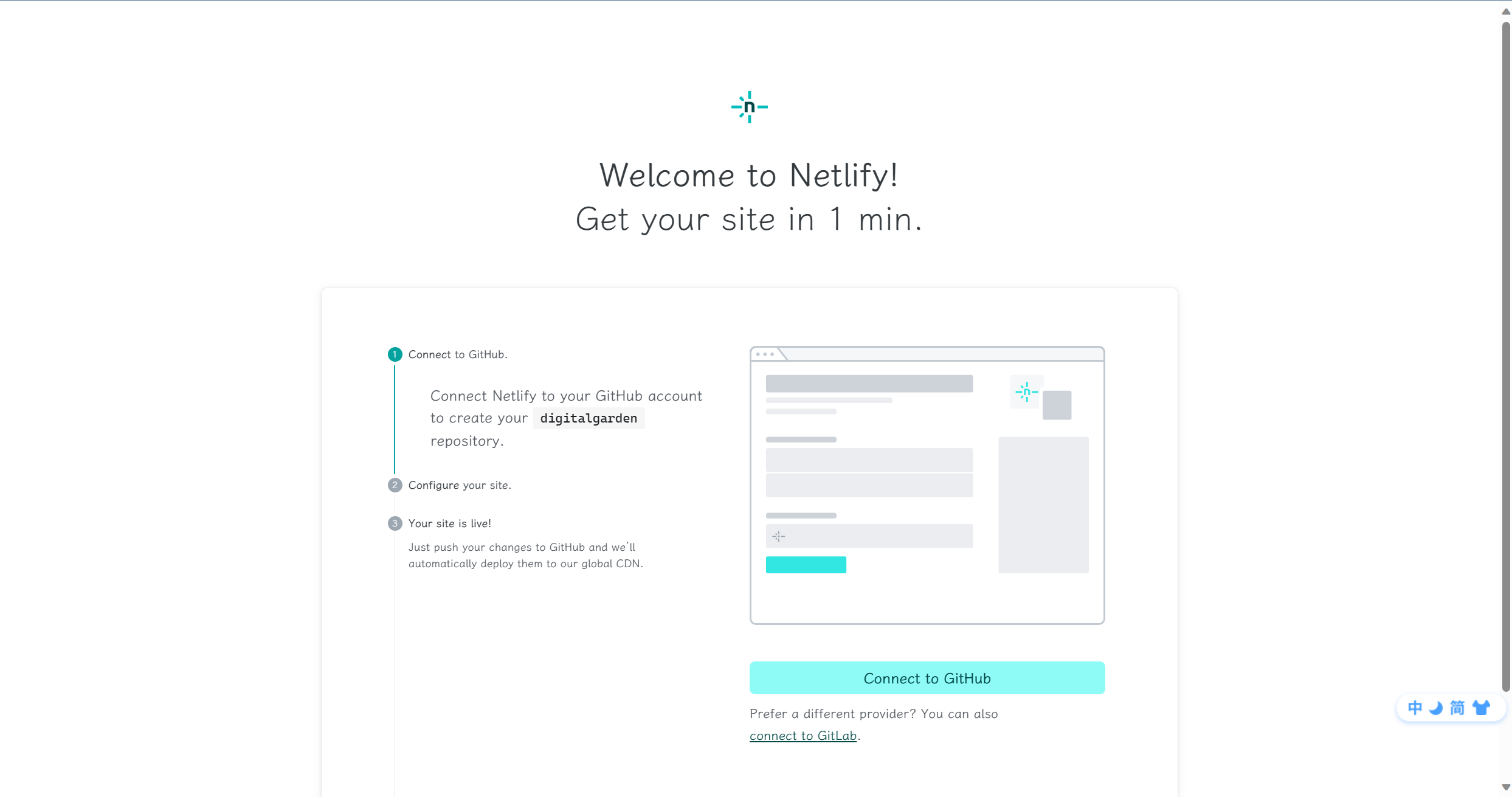
创建站点
https://app.netlify.com/teams/fb208/overview
创建站点后很久没用,大约过了半年才用起来并整理笔记,笔记仅凭印象,可能不对
- Digital Garden一键部署
https://app.netlify.com/start/deploy?repository=https://github.com/oleeskild/digitalgarden

链接Github、填写仓库名,会自动创建仓库
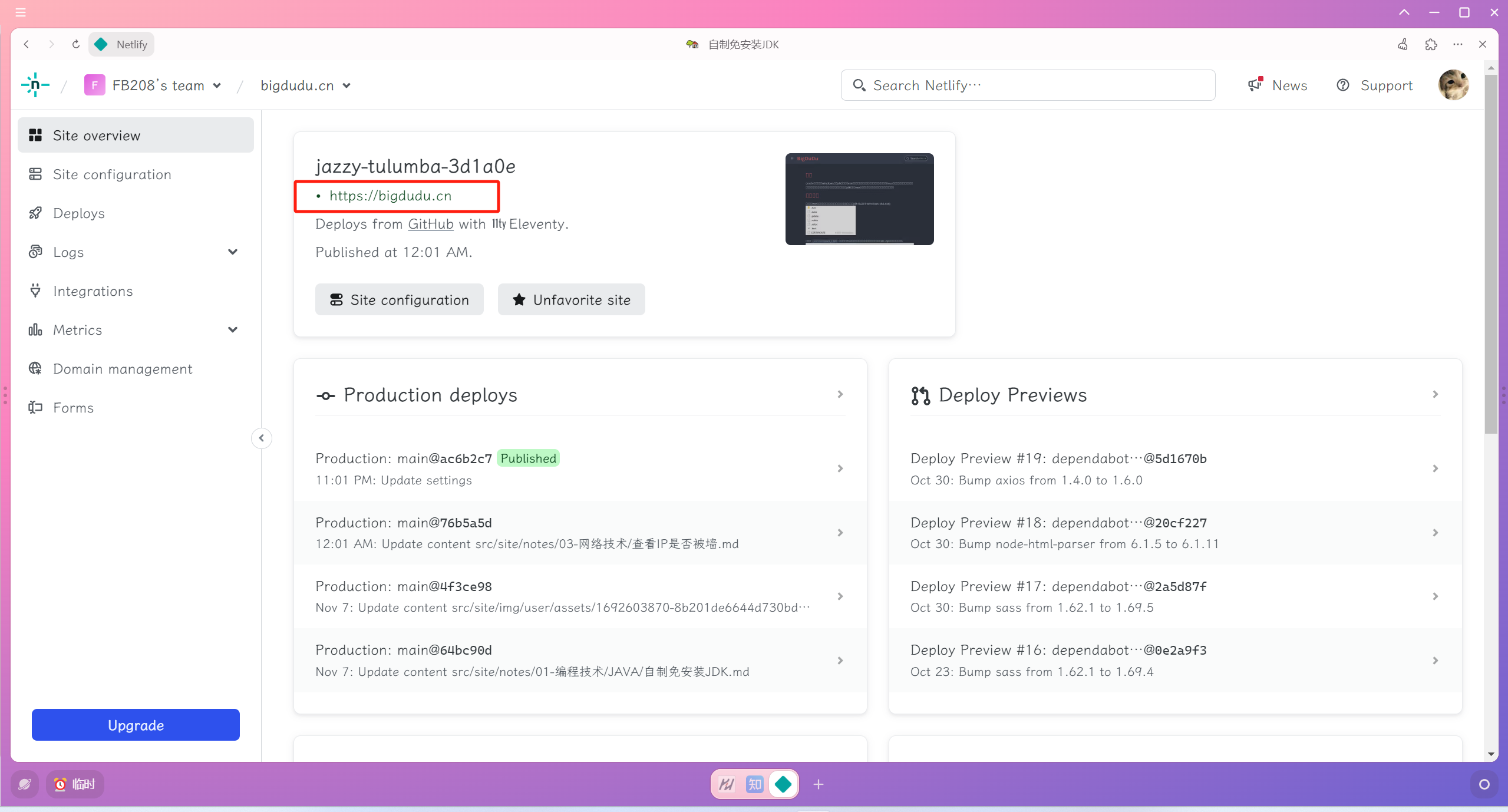
创建完成后回到Netlify

这个地址复制下来
- Obsidian配置
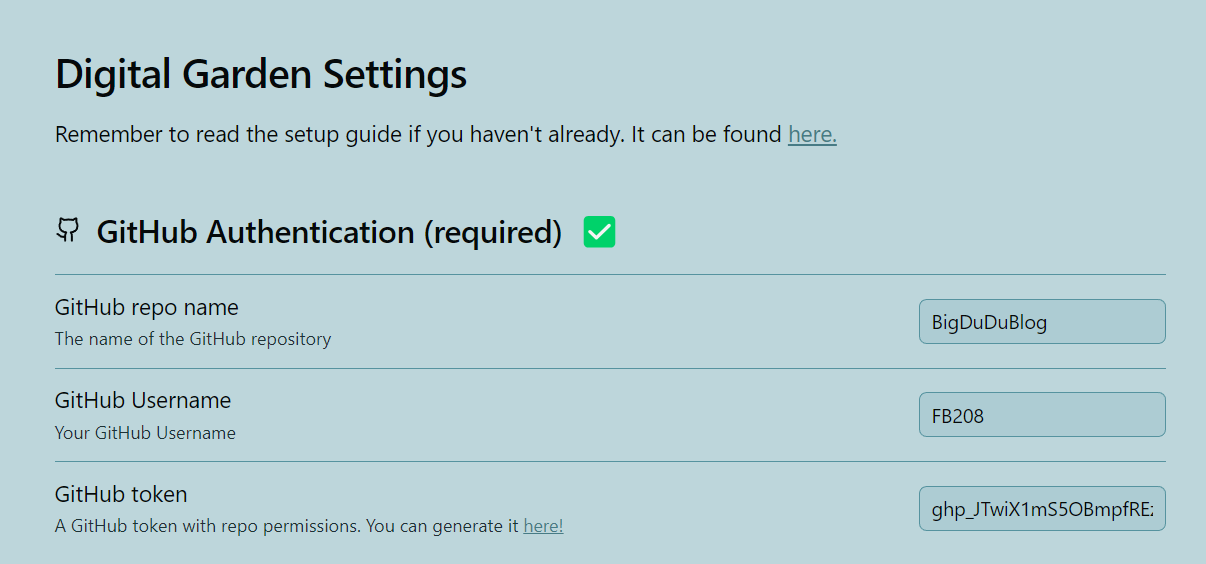
下载插件 Digital Garden,配置如下
github配置

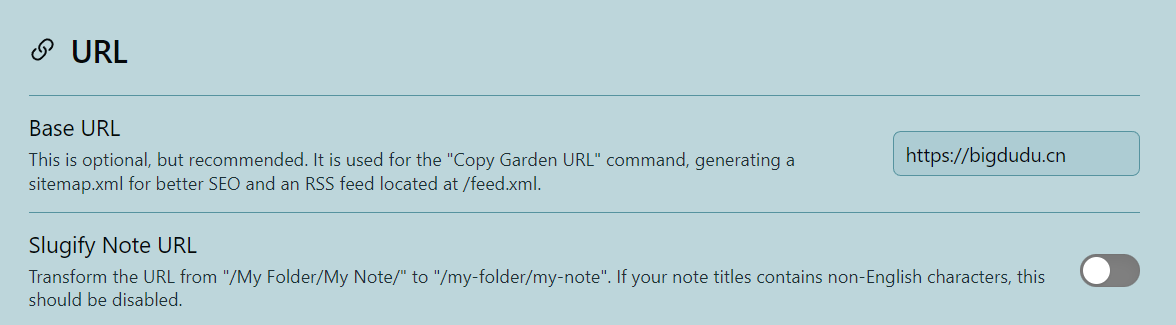
Netlify站点配置

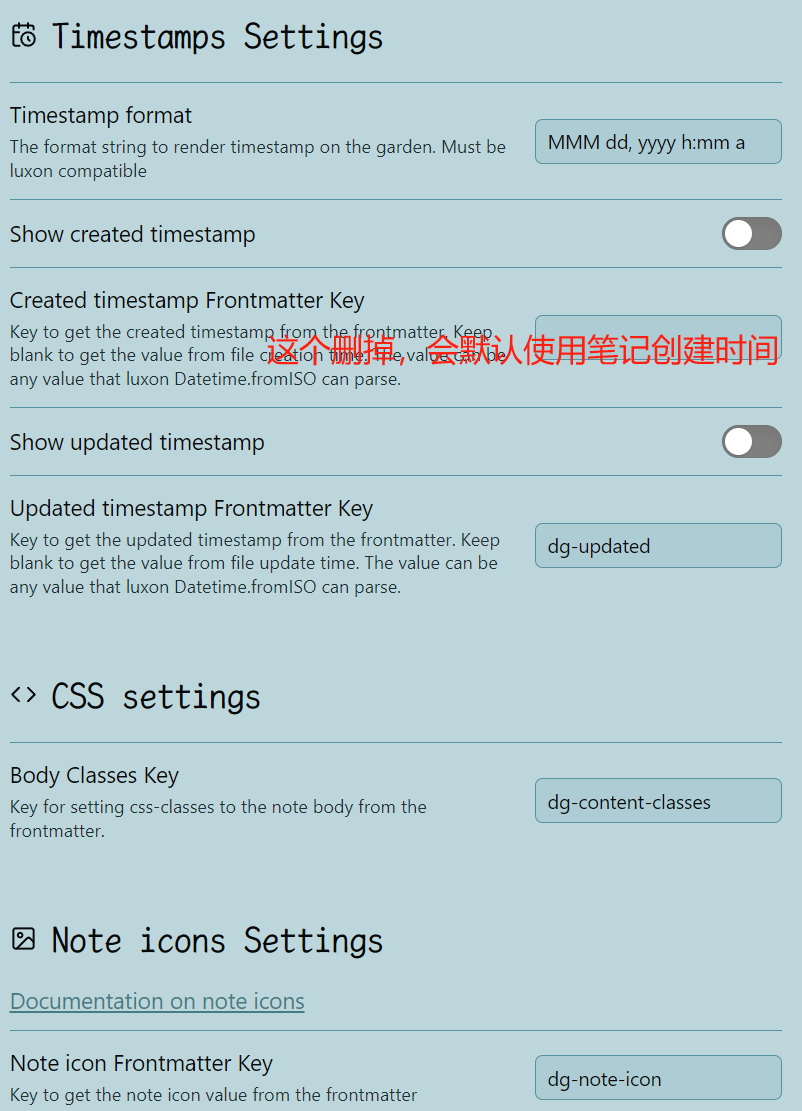
笔记参数配置,默认是全关闭的,可以全打开

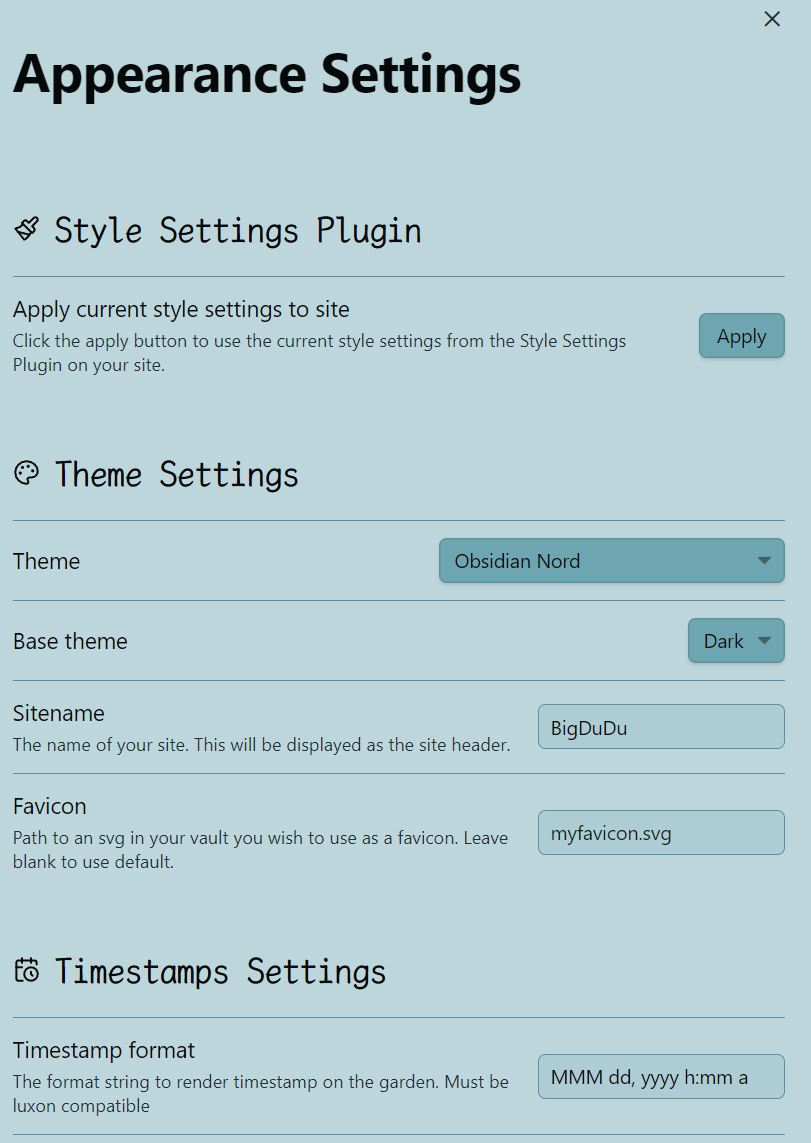
样式设置